How to make Question and answer page and embed it into your webpage
Present world is the world of science and technology. There is not a limit to quires in this world. In our real life situation we ask many things to our surroundings as our asking are boundless. When we ask something and could not find actual or correct answer, we look into online world to quest our quires. Online world is a vast virtual world to know almost all things that we want to . In this world every bodies are sharing their knowledge one another for their own needs. Here there are many places to share our knowledge, such as Facebook, twitter, Viber, what's app, etc and many other websites that serve these purposes. Especially in no way we can deny the role of Facebook now in exchanging know ledges and views and thoughts. Suppose you have a blog or website and you are writing on specific matter as you are excel in that field.
Although people can know much from you from comments options, you can now open or create Question and answer page or forum page if you have much traffic in your website or blog. At this you and your visitors will be benefited. Dear today I will discuss how you will create or open a FAQ page using Google Groups and embed this in your own webpage. So let's start without talking talking much.- Go here to create a group in Google Group.
- Now click on Create a new group.
- Now fill up the following form as I have done in this image bellow.
- Group email Address will be automatically filled up, leave it as usual.
- Select Group from the bellow section (Select Question and Discussion option here)
- Now click on Create button above. See the image bellow.
- Fillup the captcha code and last of all click Okay button.
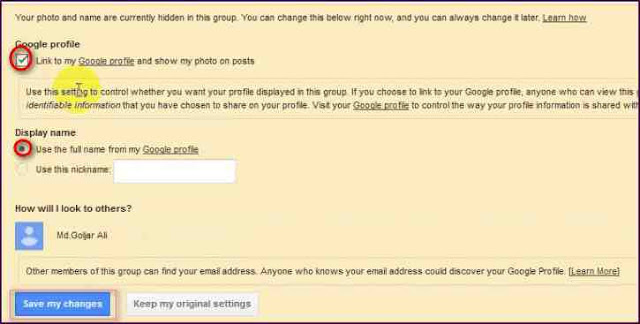
- You will see the following options or images bellow.
- Now select the options to use your Google profile image.
- Click on Save my changes button.

We have made our Google group page successfully. We will now embed this page into our Bloggerwebsite. But before this you have to copy this code. So Copy the following code
<iframe id="forum_embed"
src="javascript:void(0)"
scrolling="no"
frameborder="0"
width="900"
height="700">
</iframe>
<script type="text/javascript">
document.getElementById("forum_embed").src =
"https://groups.google.com/forum/embed/?place=forum/forum-name" +
"&showsearch=true&showpopout=true&parenturl=" +
encodeURIComponent(window.location.href);
</script>
Now go to your Blogger site with password.Now click on New page and go to new page....
In your new page editor you will two options. Select HTML option to embed Question and Answer page or Forum page in it.
Now paste the code that you copied earlier into the page. See the image bellow here.
Now find the word 'forum-name' into the code to edit. Just replace the word with your Forum name. See the bellow image. My forum name is Amiodhara Foundation Forum. But you have to write in this way amiodhara-foundation-forum. So just replace ''forum-name' with this.
Finally publish the page and see the result. If it doesn't match with your page width, just change the width of the embedded page according to yours. See the image bellow..
Done you have successfully added or embedded the Group or forum page in your blog. If you feel any difficulties to embed this into your web page, feel free to call upon me either by comment or through forum page. Good bye.

















No comments